
Github Profile
This is a recreation of my Github profile page - repositories tab for a coding challenge.
- GRAPHQL API
- JAVASCRIPT
- HTML
- CSS

Drum Machine
Ba dum Tss! Make music and have incredible fun with this drum machine project.
- REACT.JS
- WEB AUDIO API
- SCSS

Markdown Previewer
This is a simple markdown previewer. The sentence written with markdown in the left editor is shown in the right preview in realtime.
- REACT.JS
- SCSS

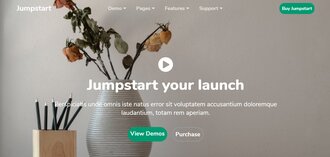
Jumpstart
Fully responsive landing page. I had to replicate this web page within a very short time frame and it was such an experience!
- HTML
- CSS
- JAVASCRIPT

Style Conference
This is a simple landing page I built for fun and also because I wanted to brush up on skills I had learnt so far.
- HTML
- CSS

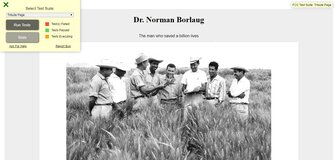
Tribute Page
A responsive tribute page and one of five projects completed for freeCodeCamp's Responsive Web Design Certification.
- HTML
- CSS

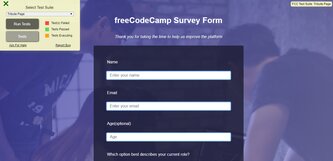
Survey Form
Survey form project for freeCodeCamp's Responsive Web Design Certification.
- HTML
- CSS

Product Landing Page
Product landing page project for freeCodeCamp's Responsive Web Design Certification.
- HTML
- CSS

Technical Documentation Page
A responsive technical documentation page on javascript.
- HTML
- CSS

Portfolio Page
My first ever portfolio page built one month after I started learning programming.
- HTML
- CSS